Why is asynchronous ad loading so important?
Written by Roy
4 min read
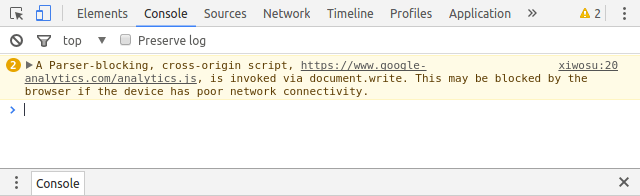
1. Synchronous vs Asynchronous: What's the difference? 2. Google is intervening against document.write() 3. A real-life example: let's do a test 4. Why are ad servers still using synchronous ad tags? 5. How can I recognize async scripts? 6. In Summary It's been 7 years now that Google made page speed a ranking factor to determine its position in the SERP. The faster a page loads compared to its competitors, the higher it will end up in Google's search result list. If you have ads on your page, asynchronous loading will play a significant role to achieve that goal. Every time you load a JavaScript file on your page, it's important to understand how that will impact load speed. This article will show you with a real-life example why this is so important. Synchronous vs Asynchronous: What's the difference?Synchronous loading means in this context: one after another, or serial loading. Synchronously loaded JavaScript forces the browser to sit and wait for the file to be completely loaded and executed. The browser literally does nothing but downloading that file, while it could have done things like painting a table or loading a CSS stylesheet. Can you imagine the amount of time we're wasting here? While we may speak of a delay in the order of milliseconds, it's important to realize that Google does notice the difference. Even a 100 milliseconds delay may have a significant impact on your SERP rankings if it takes too long for your page to load. Your users may also be frustrated to see a white page and may leave without coming back. Asynchronous loading, on the other hand, does not block page render and allows the browser to continue processing the page and download other files at the same time. This approach makes much better use of the CPU and will speed things up significantly. Are you a publisher with ads on your page? If you're still using an old ad server that uses synchronous ad tags, you'll find out quickly. Google developed a tool to let you test the speed of your pages yourself. Google is intervening against document.write()Since many years now, Google is an active advocate of ditching the JavaScript function document.write(). Why? This function blocks the parser while downloading and executing its code. Especially users with poor network connectivity will have to wait a long time for the page to load. For those, Chrome may decide not to load the script at all: 
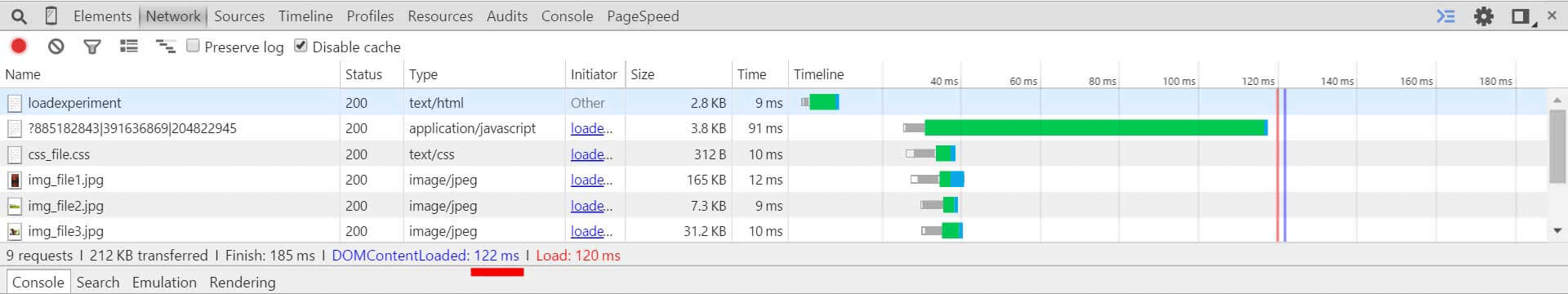
If that script was an ad tag, this will mean that the user will not be served an ad. If you're a self-respected publisher, you don't want to miss out on opportunities. A real-life example: let's do a testTo proof that async ad tags allows page content to load faster, I'm going to show you two screenshots of an experiment we've set up to support this claim. Performance is measured by the amount of time (in milliseconds) after which the browser reports that the page is ready. Chrome's DevTools provides the essential information here. What we're interested in is the DOMContentLoaded() event fired by the browser. This event is shown as a blue line in the screenshots here below. Test #1: Synchronous Ad TagIn this test, we're loading our ad tag synchronously, followed by 3 images. The browser downloads, waits and executes the JavaScript first and then moves on to download the images. As you can see by the blue line at the right, the page is ready after 122 milliseconds. 
File loaded synchronously. Blue line indicates DOM ready after 122 ms. The wrong way.
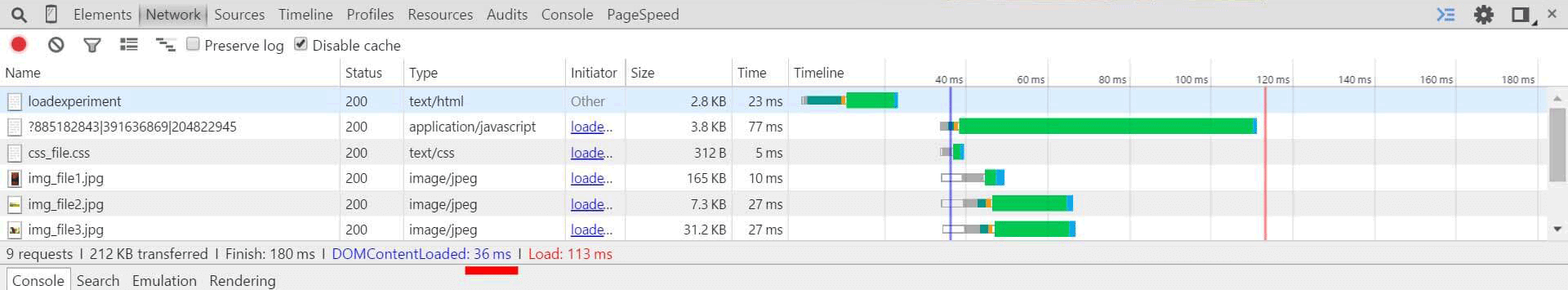
Test #2: Asynchronous Ad TagNow, look at the difference in loading time when the file is set to be loaded asynchronously. The browser states that the page is ready to interact with before the ad has been downloaded, after only 36 milliseconds. This means that the user can already use the page after a few milliseconds, while the script is being downloaded and executed in the background. 
File loaded asynchronously. Blue line indicates DOM ready after 36 ms. The good way.
Why are ad servers still using synchronous ad tags?Because it's a lazy method to make sure script A is loaded before script B is executed. That's it. Really. It's embarrassing to see there are still ad tech vendors who are using old technologies from the 90s. Any modern ad server, like AdGlare, will use an asynchronous approach to load ads as fast as possible without slowing down the page. It's a win for publishers, a win for users and a win for your CTR. How can I recognize async scripts?In general there are two methods to load a file asynchronously. The first one uses the HTML5 attribute async on a SCRIPT element. The advantage of this approach is that it's easy to implement with only one line of code: <script async src='file.js'></script>
The second method is to append the script to a DOM element: <script>
(function () {
var script = document.createElement(s);
script.type = 'text/javascript';
script.async = true;
script.src = 'file.js';
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(script, s);
})();
</script>
Whenever you add an ad tag to your page, make sure to verify it's loaded asynchronously. In SummaryIn most cases, there's no reason to load JavaScript files synchronously. They should always be loaded asynchronously. It may require some time and effort from the ad tech vendor to build these scripts, but the advantages are well worth it. For publishers it will not only improve user experience - it will also help to avoid being penalized by Google in the SERPs. •••
About AdGlareAs an established ad server, AdGlare has over 12 years of experience in managing, serving and optimizing ads. Reach out to see how AdGlare can help you achieving your advertising goals. Or sign up for a free 14-day trial to take a quick look inside. Download this article as PDF?
No time to read the whole article? Download a free PDF version for later (no email required): Permalink
To link to this article, please use: External Resources |